Hot Reloading In SwiftUI
Previews in Xcode are kind of nice, when they work. But for me they are often slow or stop working after a few minutes.
Fortunately for us, the amazing John Holdsworth wrote a packaged that adds hot reloading to SwiftUI projects. Even better, it’s suprisingly easy to add to your project.
Method One: Swift Package
First, we need to add the following two Swift packages to the project:
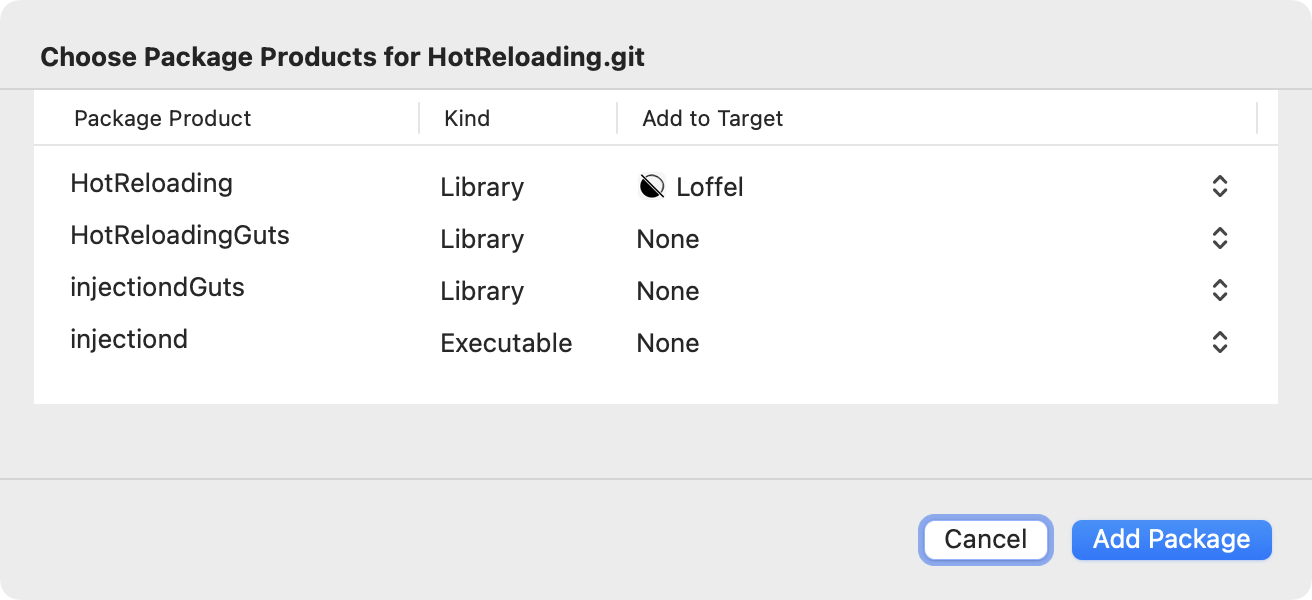
When asked, only add the HotReloading package product to your target:

Next add -Xlinker -interposable to ‘Other Linker Flags’ in the build settings of the target:

In this method you need to remember to remove the hot reloadng package before you upload your app to App Store Connect.
Method Two: Injection III
You still need to add the HotSwiftUI package to your project.
Again add -Xlinker -interposable to ‘Other Linker Flags’ in the build settings of the target:

Next load the latest release of the Inject III app and start it.
Setup your view
In the view file you are currently working on, add the following import:
@_exported import HotSwiftUI
Next, erase the type of the root view using .eraseToAnyView():
var body: some View {
// Your SwiftUI code...
.eraseToAnyView()
}
Finally add the following line to your view struct:
@ObserveInjection var redraw
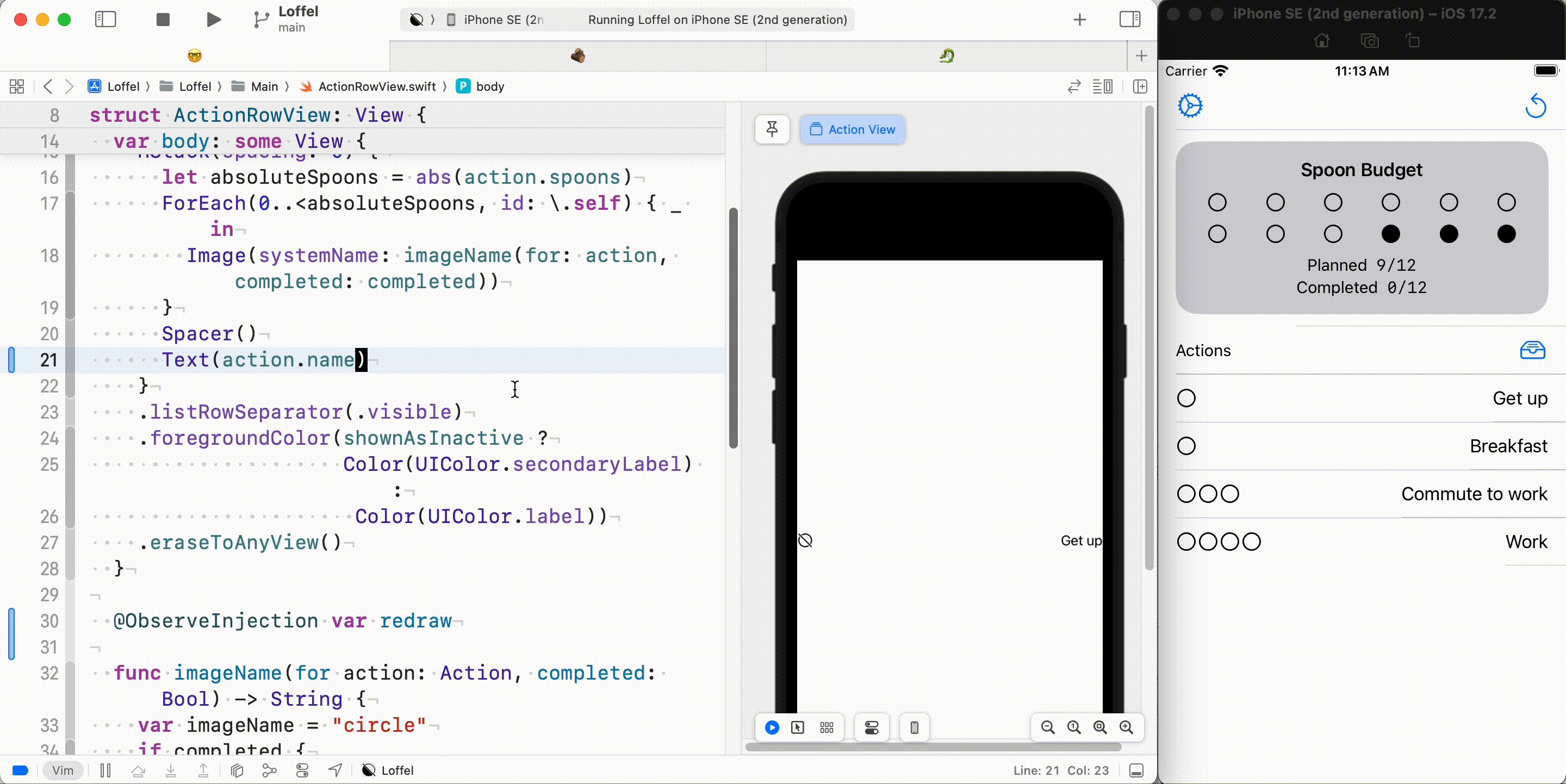
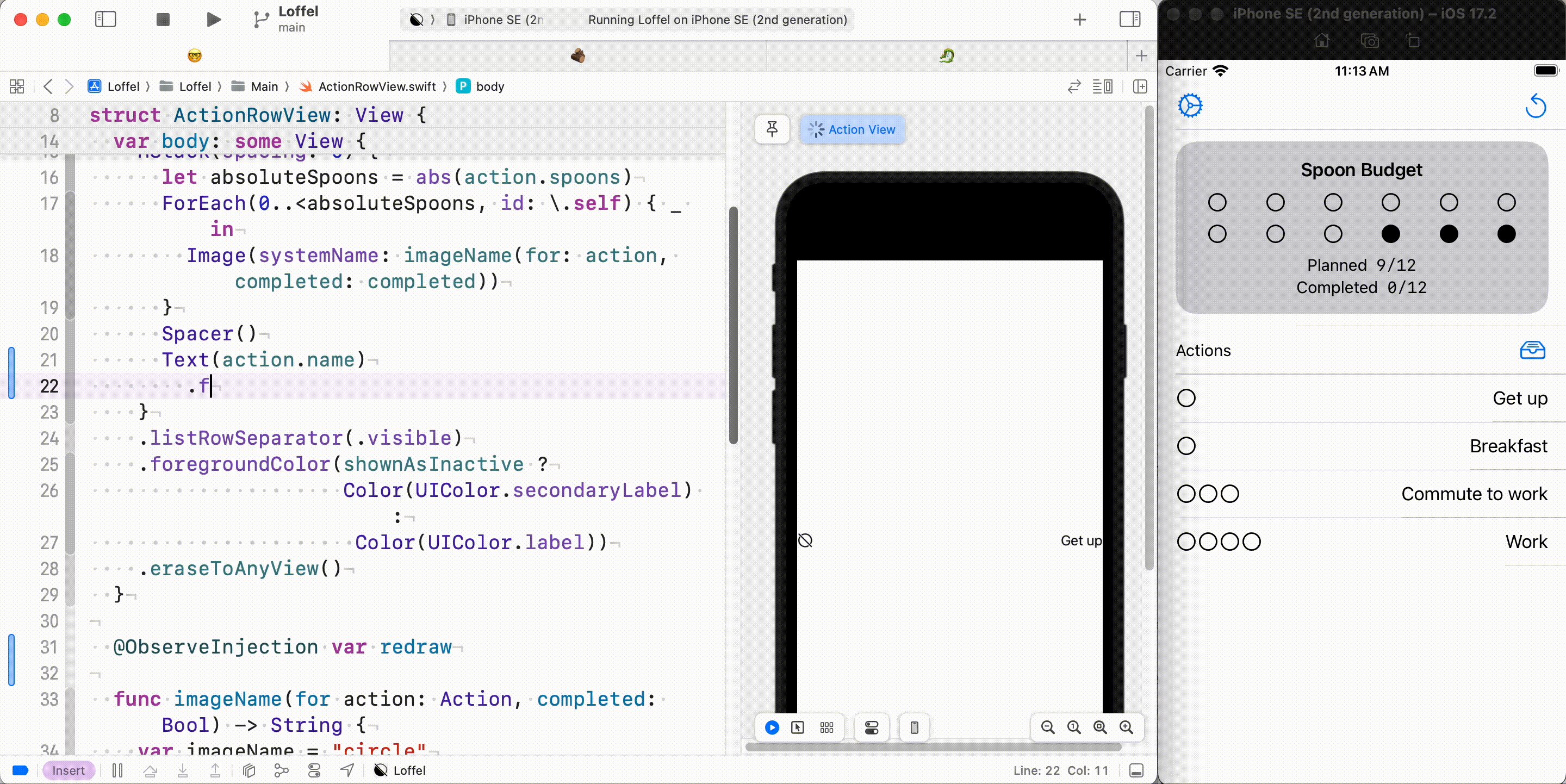
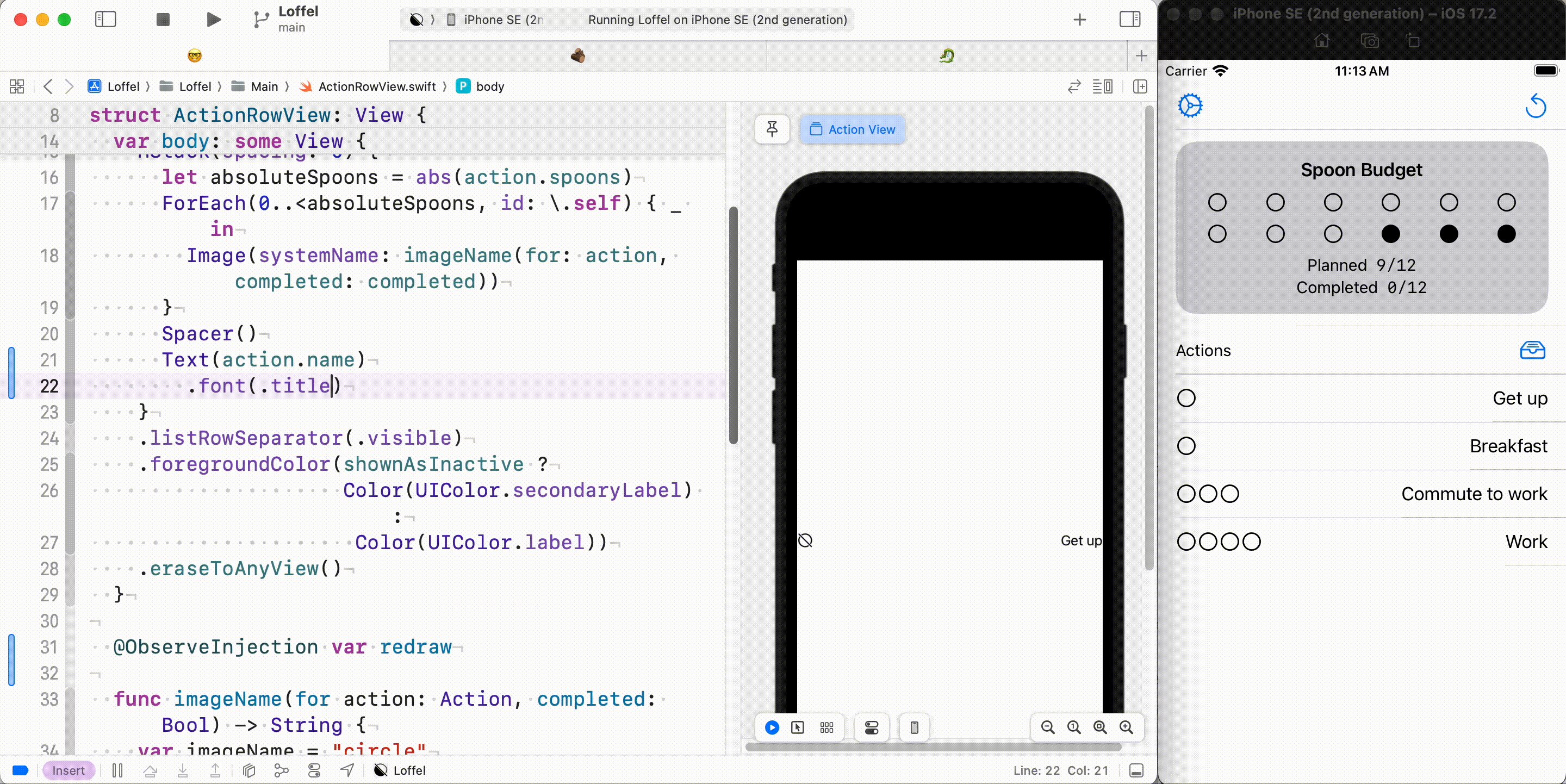
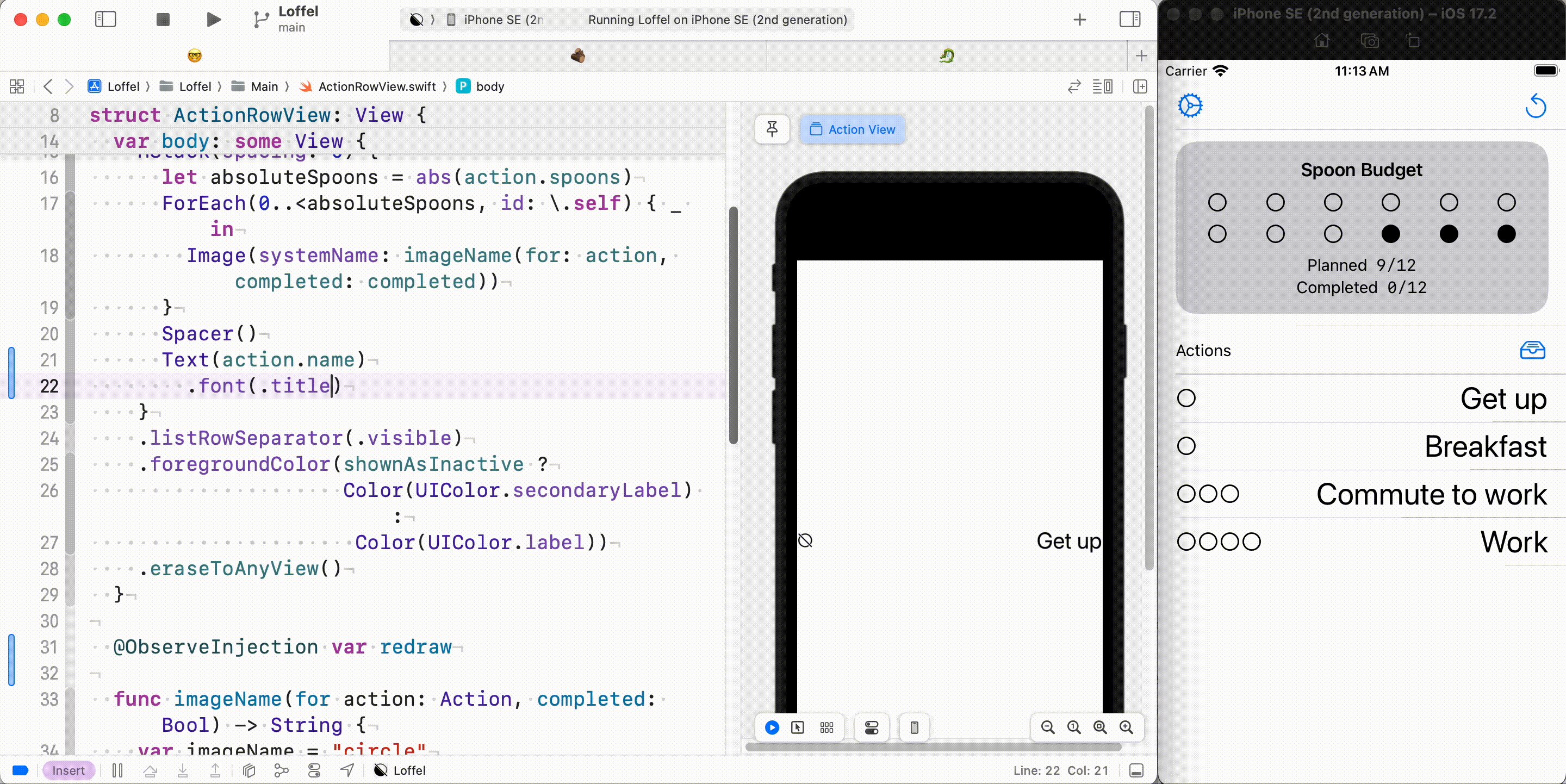
Build and run your app on the Simulator, change some code and save the file. The changes are magically compiled and injected into the running app:

Conclusion
Hot reloading does not work all the time. Sometimes you need to recompile using Xcode. But most of the times it works suprisingly well. Give it a try and see how amazing this is.
And if you like it and it helps in your daily work, consider becomming a sponsor of the project on GitHub.
Thanks for reading!